Fronteers Conference 2017 – Dag 1 – Middag
In het vorige deel beschreef ik de presentaties van Fronteers Conference 2017 die in de ochtend aan bod zijn gekomen. Gemist? Lees het hier. In dit deel beschrijf ik de presentaties die in de middag tijdens de Fronteers Conference 2017 aan bod zijn gekomen. Zo presenteert Alice Boxhall van Google over accessibility en spreekt Ashley Bischoff over de readability van de content van je website. Vervolgens laat Flaki de mogelijkheden zien om het web te combineren met de echte wereld via Javascript.
Debugging Accessibility – Alice Boxhall
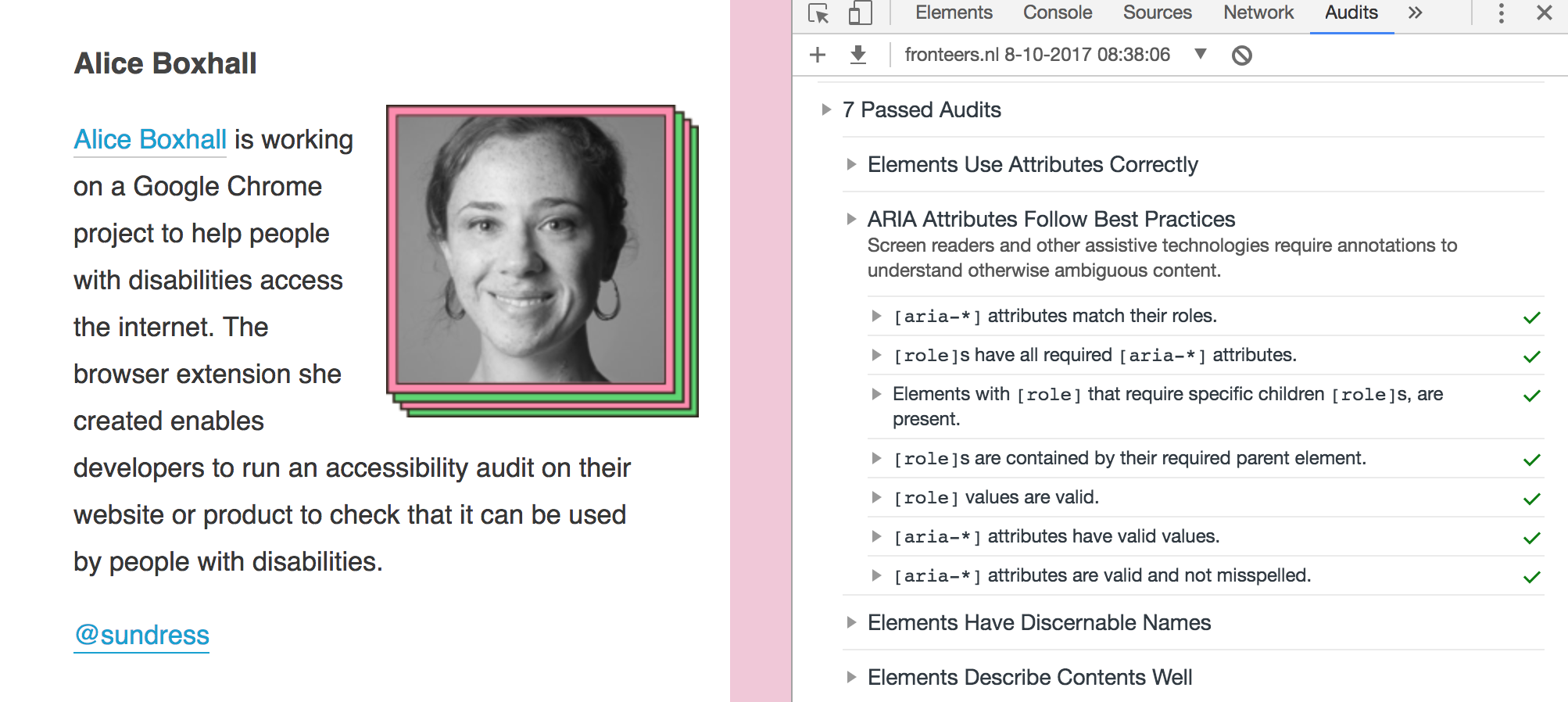
Alice Boxhall, werkend bij Google, is momenteel bezig met een Google Chrome project (Accessibility Developer Tools extension en library) om het web toegankelijker te maken voor mensen met een handicap. Het toegankelijk maken van het web voor mensen met een handicap wordt ook accessibility genoemd. Ze heeft een browser extensie gemaakt voor developers om de “accessibility” van de website of webapp te meten, te debuggen en te verbeteren. Zo kun je controleren of je website of webapp toegankelijk is voor mensen met een handicap.
“How do people with disabilities use the web? Well, that depends on how accessible your site is.”
Om te weten hoe toegankelijk je website is dien je dus de accessibility te debuggen. De Accessibility Developer Tools extensie voor Google Chrome voegt een Accssibility audit toe en een Accessibility sidebar blok toe in de elements tab van de DevTools. Zodra je de extensie geinstalleerd hebt ga je naar de Audits tab (ctrl + p > show audits). Vink de checkbox voor “Accessibility” aan en klik op “Run audit”. Vervolgens zal de audit het resultaat verwerken en zie je wat er aan accessibility verbeterd kan worden aan de website en welke wel goed zijn toegepast.
Enkele voorbeelden:
- Controleert of er bijvoorbeeld “alt” teksten zijn toegevoegd aan afbeeldingen.
- Meer de kleur contrasten en controleert of dit een goed contrast is.
- Controleert of elementen goed gestructureerd zijn.
- Controleert of “id” attributen uniek zijn. Het kan voorkomen dat id’s gebruikt worden voor “assistive technologies”, technieken die mensen met een handicap gebruiken, waardoor de assistive technology verstoord wordt.
- Controleert of bepaalde Meta Tags goed gebruikt zijn.
- Controleert of bepaalde element attributen goed zijn gebruikt zoals “accesskeys” en of er bij een audio element een track element zit, of de “role” goed is toegepast etc.
- Controleert of het “aria” attribuut (Accessible Rich Internet Applications) goed is toegepast.
- En nog véél meer…
Daarnaast toont het in de elements tab van de DevTools de Accessibility Properties waar je kunt zien wat er allemaal is toegepast aan de website om de accessibility te verbeteren.
Ik vind het goed dat dit onderwerp aan bod is gekomen. Dit sluit ook een beetje aan op de opvatting van Niels dat het web toegankelijk moet zijn voor iedereen. Dus ook voor mensen met een handicap. Vaak vergeten we dit, maar vaak is het ook veel te duur en hebben we er geen budget voor. De ideale situatie zou natuurlijk zijn om dit standaard en altijd toe te passen. Ik zou wel benieuwd zijn naar wat de impact zou zijn zodra we allemaal de accessibility verbeteren.

1Up Your Writing with Plain Language – Ashley Bischoff
Ashley Bischoff, werkt als content editor bij The Paciello Group. In haar presentatie heeft ze het over het schrijven van teksten, en hoe we de “readability” ofwel leesbaarheid kunnen verbeteren. Hoe maken we het de gebruiker makkelijker om een stuk tekst te lezen. In haar vele (écht heel veel) voorbeelden maakt ze duidelijk hoe we zinnen kunnen verkleinen, hoe we woorden kunnen versimpelen. Het komt uiteindelijk op de lengte van de zin neer en het aantal lettergrepen. Ze geeft als tip mee om zinnen te gebruiken tussen de 20 en 25 woorden.
Voorbeeld. Vervang “in order to” met “to”.
“Enable grayscale mode in order to see the page without color.”
“Enable grayscale mode to see the page without color.”
Zo had ze nog 100 van dezelfde voorbeelden.
Ook vertelde ze dat het gebruik van contractions (bijvoorbeeld I am → I’m of does not → doesn’t) ook positief zijn voor je tekst. Ten eerste maak je van 2 lettergrepen, 1 lettergreep, en ten tweede maakt het de tekst een stuk prettiger om te lezen doordat het “menselijk” klinkt.
Ashley liet vervolgens de Readability Analyzer zien waar je een stuk tekst in kunt gooien en de readability kunt meten. Om de WCAG 3.1.5, richtlijnen voor de leesbaarheid te volgen zul je teksten moeten schrijven met een Flesch-Kincaid reading-grade level van minder dan 9. Hoe lager de score, hoe beter leesbaar het is. Overigens, als je de WCAG 3.1.5 in de Readability Analyzer gooit krijgt het zelf een score van 12, ofwel de WCAG 3.1.5 voldoet niet aan de eigen eisen en normen voor de leesbaarheid, wat dus heel ironisch is.
Een ander tip dat ze meegeeft is dat er géén zinnen zijn die te makkelijk zijn. Dus als je denkt dat een zin misschien té makkelijk is voor de lezer, dan is dat prima.
Bekijk hier Ashley’s slides.
Honey, I Shrunk the Scripts! — exploring the JavaScript microworld – István “Flaki” Szmozsánszky
Flaki is een Javascript engineer, trainer en Mozilla Tech spreker uit Budapest. Hij werkt mee aan projecten zoals Firefox. In zijn presentatie heeft hij het over hoe we het web kunnen koppelen aan hardware in de echte wereld.
Hij liet verschillende microchips zien die we in hardware kunnen stoppen wat we met Javascript kunnen aansturen. Hij had het over een chip genaamd Espruino, die je op je Arduino board of Raspberry Pi kunt plaatsen en via Javascript code je Arduino kunt besturen via bijvoorbeeld Web Bluetooth.
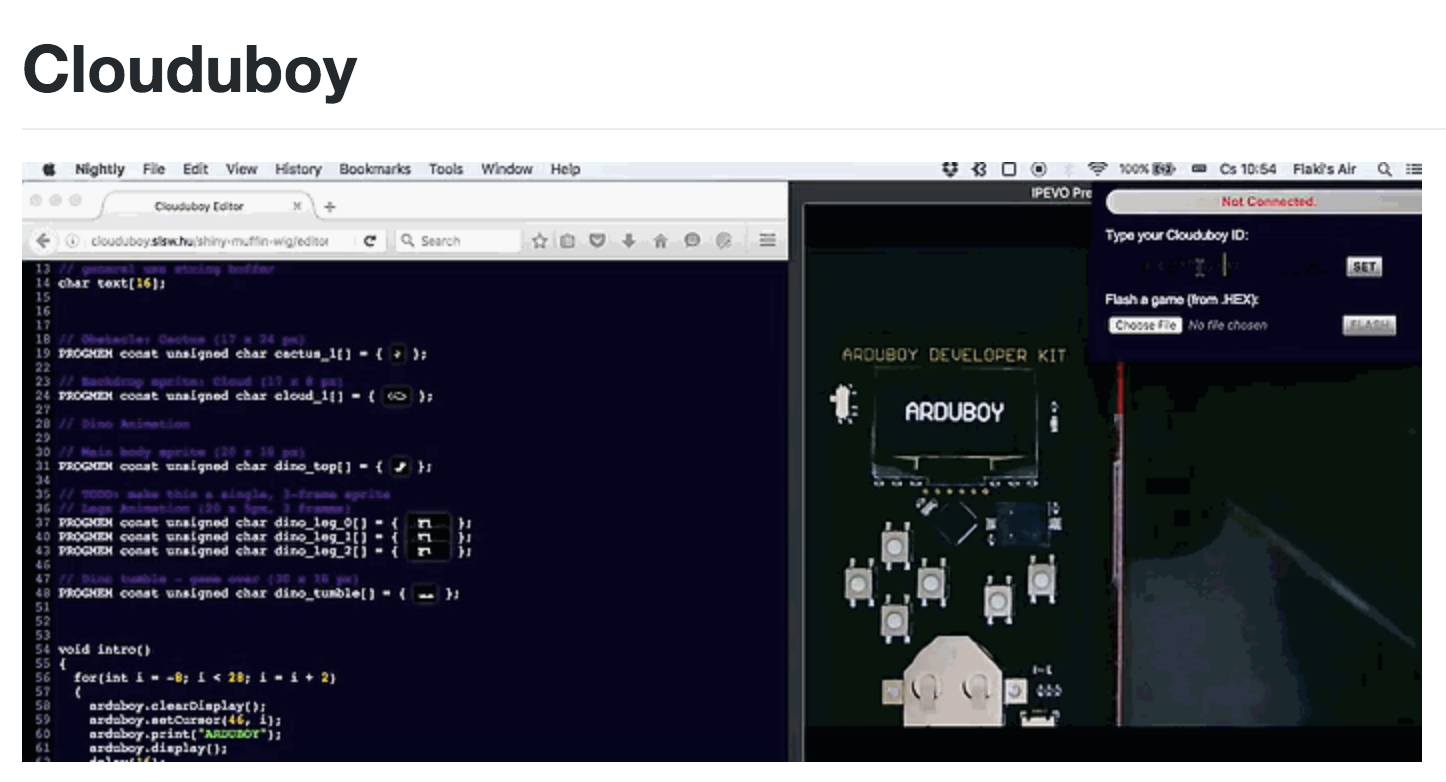
Flaki liet een aantal voorbeelden zien van wat mensen allemaal maken. Zo liet hij een bestuurbaar autootje van lego zien die je via het web kunt besturen maar ook een bestuurbare helikopters en zelfs dat mensen een bestuurbaar raket hebben gemaakt. Maar ook bijvoorbeeld een koffieapparaat die je via het web kunt aansturen. Zo heb je bijvoorbeeld elke ochtend verse koffie zonder dat je daarvoor je bed uit hoeft. Vervolgens liet hij 2 mini game consoles waaronder “Clouduboy” nog niet groter dan je handpalm waar hij met Javascript en NodeJS de game Space Invaders heeft gemaakt.
Je hoeft dus niet meer een moeilijke taal te leren zoals C om hardware aan te sturen. Met een toegankelijke taal zoals Javascript is dit dus al mogelijk.
Natuurlijk zijn er beperkingen. Native is natuurlijk beter op vlakken zoals toegang tot bepaalde sensore, performance en offline mogelijkheden. Maar het is altijd goed om te weten dat er mogelijkheden zijn om het web te laten communiceren met de echte wereld.


Conclusie
Dit jaar was mijn eerste Fronteers Conference en ik ben heel erg blij dat ik geweest ben. Natuurlijk heb je aan de ene presentatie meer dan aan de ander en weet ik bij sommige onderwerpen niet zo goed wat ik ermee moet doen. Toch is het goed om altijd op de hoogte te zijn van de trends en ontwikkelingen. Ook is het leuk om mensen met enthousiasme te zien spreken over het vakgebied waar ik ook enthousiast over ben. De features die in de DevTools presentatie aan bod zijn gekomen zijn erg handig en kan ik meteen toepassen. De presentatie over accessibility was ook erg leerzaam. Je weet dat het er is maar je denkt er niet meteen aan om het toe te passen. En er is ook nooit budget voor, dus is het wel leuk om er een keer meer over te horen en wat er allemaal mogelijk is. Datzelfde geldt voor readability. De tips en tricks zijn handig als je ze een keer moet toepassen. Daarnaast was de presentatie over caching ook interessant. Dit was een pittige talk. Als Magento developer heb je vaak te maken met Caching. Alleen dit is vaak een grijs gebied voor een Frontend developer, maar het is goed om te weten wat de techniek hierachter is. Een geslaagde dag dus.
Geef een reactie
Contact opnemen?
Neem contact met me op door te mailen naar info@ezrabotter.com of vul het contactformulier in.
Neem contact op